If you know about react, you might have heard this word “React props.” what React props are and how it is use them is essential for the any React developer. In this article, we will discuss deep into what React props, why they are important, and how you can use it in your React application.
What is React Props?
React props, in short form properties, are a way to pass data from one component to another in a React application. They are read-only and allow you to send information from a parent component to a child component. This is similar to how you might pass arguments to a function in JavaScript. Using React props makes your components more dynamic and reusable.
Why react props is important?
React props are is crucial because they help you build more modular and maintainable code. By passing data through the props, you can create components that is flexible and can be reused in the different parts of your application. This reduces redundancy and makes your code base easier to the manage.
How to Use React Props?
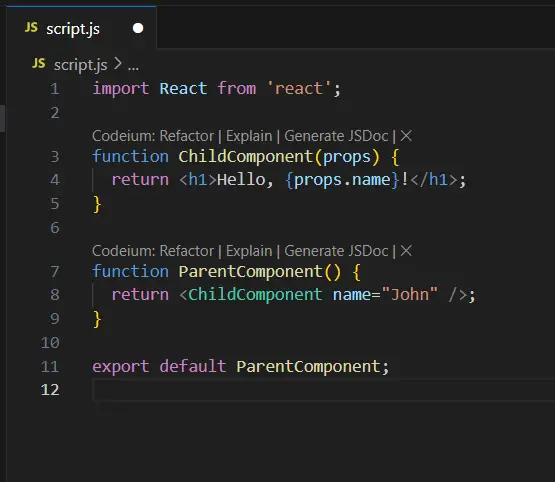
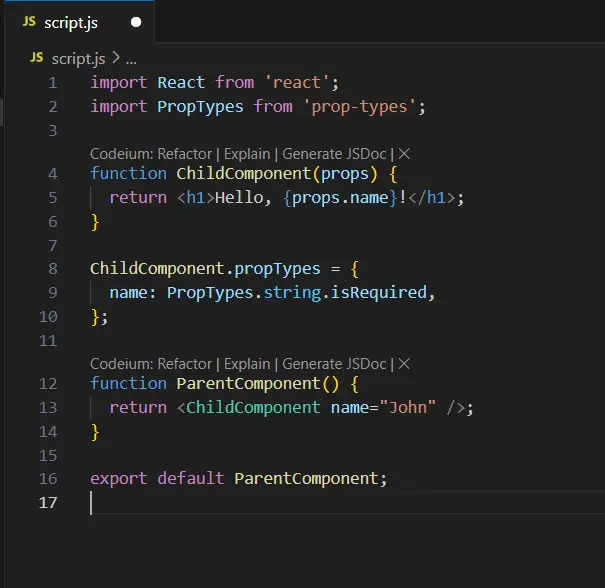
Let’s look at a simple example to understand how to use React props. Suppose you have a ParentComponent that wants to pass data to a ChildComponent. see this image,

In this example, the ParentComponent passes a prop called name to the ChildComponent. The ChildComponent then uses this prop to display a greeting. This is a simple example, but it shows how to user React props can be.
More About the React Props
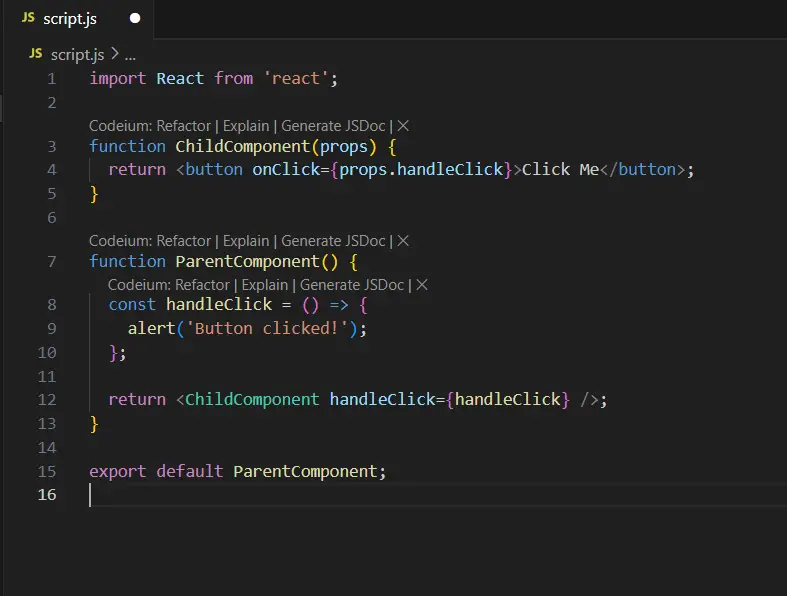
You can pass more than just strings with React props. They can be any data type, including numbers, arrays, objects, and even functions. This is a example where a function is passed as props,

In this example, the ParentComponent passes a function handleClick as a prop to the ChildComponent. When the button in the ChildComponent is clicked, the handleClick function is executed, showing an alert message.
Validating React Props
To ensure that your components receive the correct type of props, you can use prop-types, a library for type checking props. This helps catch bugs and makes your code more robust. This is how you can use prop types.

In this example, we are using prop-types to ensure that the name prop passed to the ChildComponent is a string and is required. If the name prop is not string or missing, a warning will be show in the console.
In summary, React props are is a main feature of developing efficient and maintainable React applications. React props allow you to pass the data from parent components to child components, making your components more dynamiic and reusable. By using React props effectively, you can write cleaner and more modular code. Remember, the React props are read-only, and you can pass various data types, including functions. Additionally using prop the types can help you validate the props your components receive, ensuring they are of correct type. Happy coding!