When you develop web applications in React, you have knowledge different types of components is good. In the react components types one of the fundamental types is the class component in React. In this article, we discuss about what a class component in React is, how it works, and why it’s important.
Introduction to Class Components
A class component in React is a more traditional way to define components, using JavaScript ES6 classes. Before the introduction of functional components with hooks, class components were the primary way to manage state and lifecycle methods in React applications.
Defining a Class Component in React
To define a class component in React, you extend the React.Component class. This allows your component in to inherit various features from the React. Component such as a state management and life cycle methods.
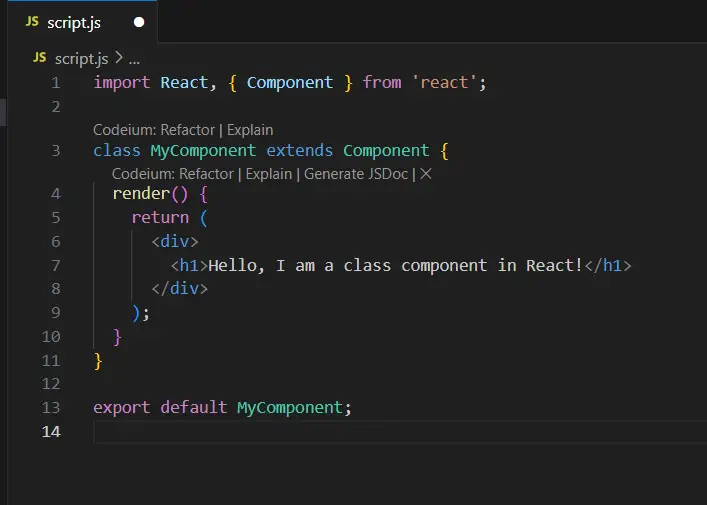
Here is a simple example of a class component in React,

In the example above, MyComponent is class component in React. The render method is required in every class component and it returns the JSX that will be rendered to the DOM.
State Management in the Class Components
One of the key features of class component in React is its ability to manage local state. State is JavaScript object that holds data that may change over the life cycle of the component.
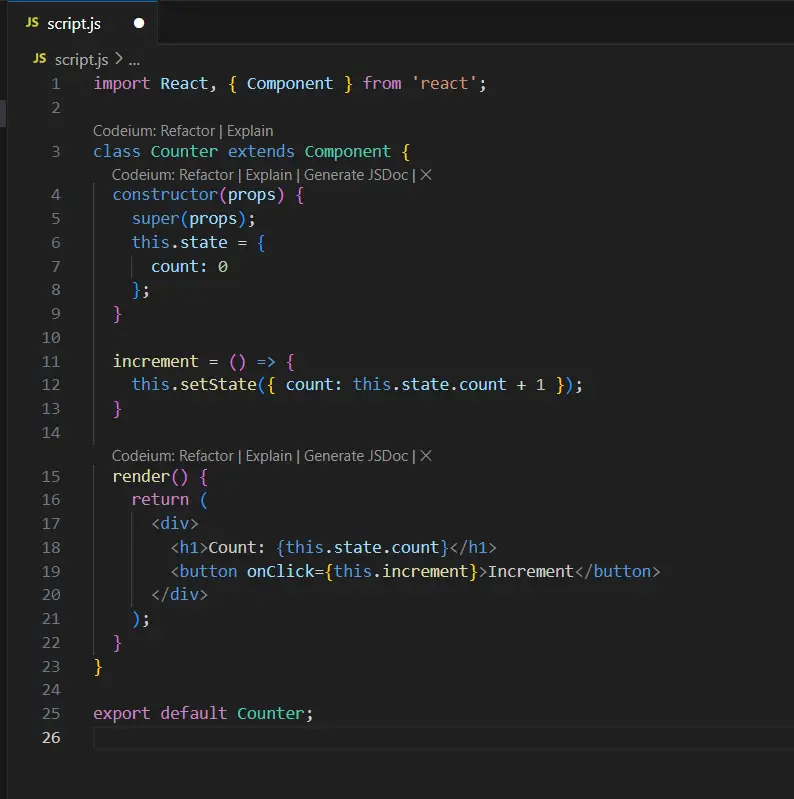
This is how you can add state to a class component in React,

In this example, Counter is a class component in React that maintains a count in its state. The increment method updates the state using this.setState.
Lifecycle Methods in Class Components
Life cycle methods are another important aspect of a class component in React. These methods allow you to run code at specific points in a component’s lifecycle, such as when it mounts, updates, or unmounts.
Some common lifecycle methods include:
componentDidMount(): Called once the component has been rendered to the DOM.componentDidUpdate(prevProps, prevState): Called after the component’s updates are flushed to the DOM.componentWillUnmount(): Called right before the component is removed from the DOM.
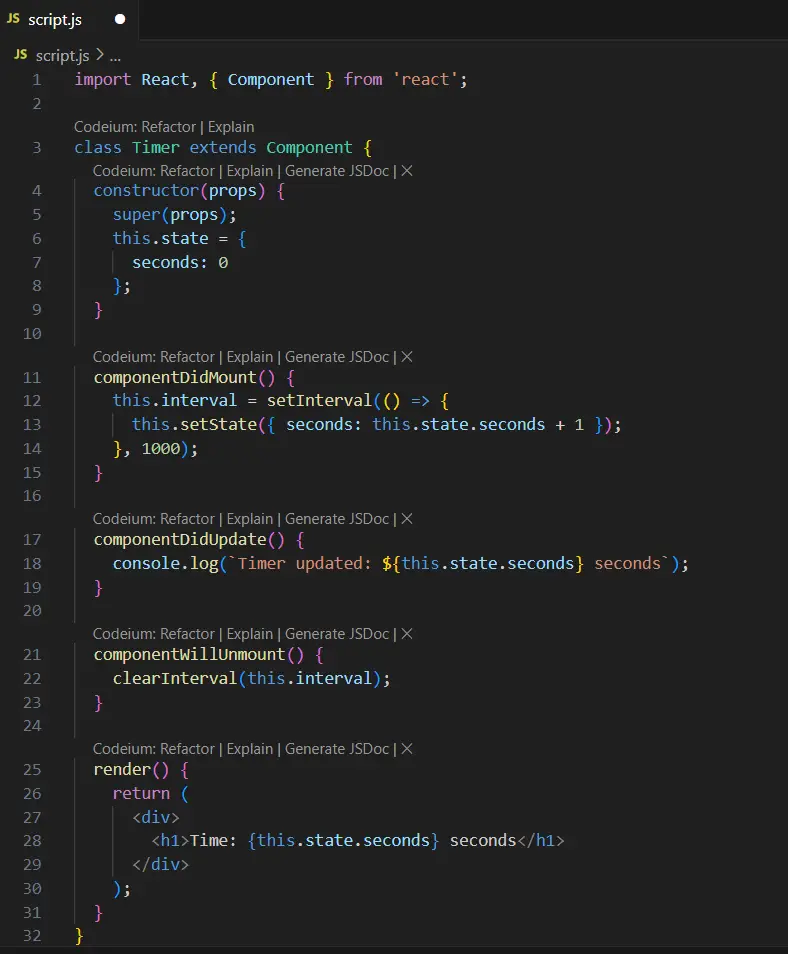
Here’s an example,


In this example, Timer is a class component in React that starts a timer when it mounts and clears the interval when it unmounts.
In conclusion, class component in the React is way to manage state and lifecycle methods. Although functional components with hooks have become more popular, understnding class components in the React is a still important for working with legacy code and for take the full spectrum of React’s capabilities. you are updating an old project or learning the React for a first time, know how to use a class component in React will improve your coding skills.