In react library, you know about has a 2 types of components. It is functional and class component. In functional component They have become increasing popular because it is very simple to use. This article will look about what functional components, why use functional component, and how it use them effectively in your React project.
Understanding Functional Components in React
A functional component in React is a JavaScript function that returns a React element. Unlike class components, functional components are simpler and easier to write. They do not have their own state or lifecycle methods. Instead, they rely on props to receive data and functions to perform actions.
Key Features of Functional Components in React
- Simplicity: Functional components in React are just plain JavaScript functions. This is make them easy to understand and use, especially for the beginners.
- Performance: They are normally more performance than the class components because they avoid the overhead of the managing state and life cycle method.
- Hooks: With the introduction of React Hooks, functional components in React can now manage state and side effects, making them even more powerful.
How to Create a Functional Component in React
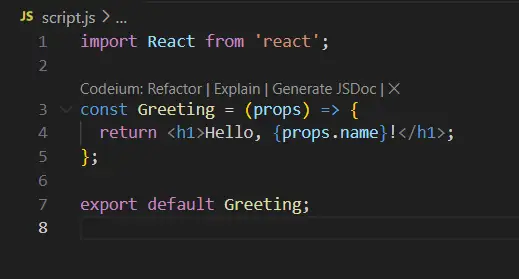
Creating a functional component in React is straightforward. Here’s a basic example,

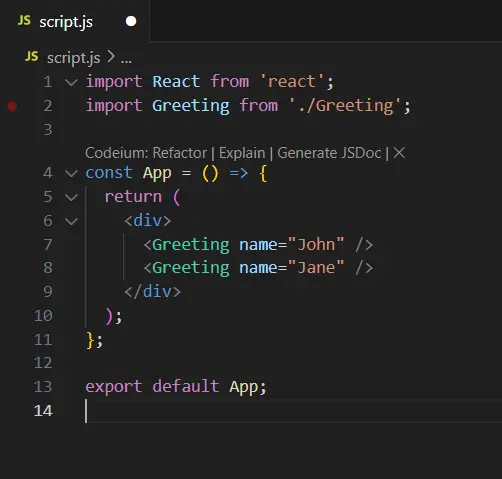
In this example, Greeting is a functional component in the React that takes props as an argument and returns a JSX element. You can use in this component in your app like this,

Advantages of Using Functional Components in React
- Easier to Read and Maintain: Since functional components in React are simpler, they are easier to read and maintain. This is normally use in larger projects with many developers.
- Less Boilerplate: Functional components require less code, which means less boilerplate and fewer chances for errors.
- Improved Testability: Testing functional components in React is generally easier because they are plain functions without internal state or complex lifecycle methods.
Best Practices for Functional Components in React
- Keep Components Small and Focused: Each functional component in React should have a single responsibility. This is makes them more reusable and easier to the test.
- Use Descriptive Names: Name your functional components clearly to describe their purpose. It helps other developers understand your code is better.
- Leverage React Hooks: Use hooks like
useStateanduseEffectto add state and side effects to your functional components. This enhance their capabilities without adding the complexity.
In conclusion functional components in React are the component type in react web applications. They offer simplicity, performance, and flexibility, with the addition of hooks. By following best practices and understanding their key features, you can effectively use functional components in React create efficient and maintainable code base.