Welcome to the Sachiyatech blog! In this article, we will discuss about JavaScript arrays. If you want to know about what arrays are, how they work, and why they’re use in programming, you’re in the right place. If you read this article to end, you’ll have a solid understanding about what is JavaScript arrays and how can use it to your projects.
What is JavaScript arrays?
JavaScript arrays sare like as containers that allow you to store multiple values within a single variable. They commonly use in programmin and play a fundamental role in coding. Whether you want to handling a list of items or organizing bulk data, arrays are provide an efficient way to manage collections of this elements.
What is an Array?
In JavaScript and other programming also, an array is a data structure that holds a collection of elements. It offers a convenient way to group related items together. Arrays can store various data types, including numbers, strings, objects, and even other arrays. They are declared using square brackets and can be accessed and manipulated using various methods.

How to Create an Arrays
You can create arrays in JavaScript using two methods.These are literal notation and the Array constructor. The literal notation involves defining the array directly with square brackets and the Array constructor allows dynamic creation of arrays using the new keywords.
How to Accessing Array Elements
Array starts in JavaScript zero-indexed, it meaning the first element is at index 0. You can access array elements using square brackets notation, specifying the index of the element you want to call.Also additionally, JavaScript provides methods like indexOf() and find() to search for specific elements within an array.
Array Properties and Methods
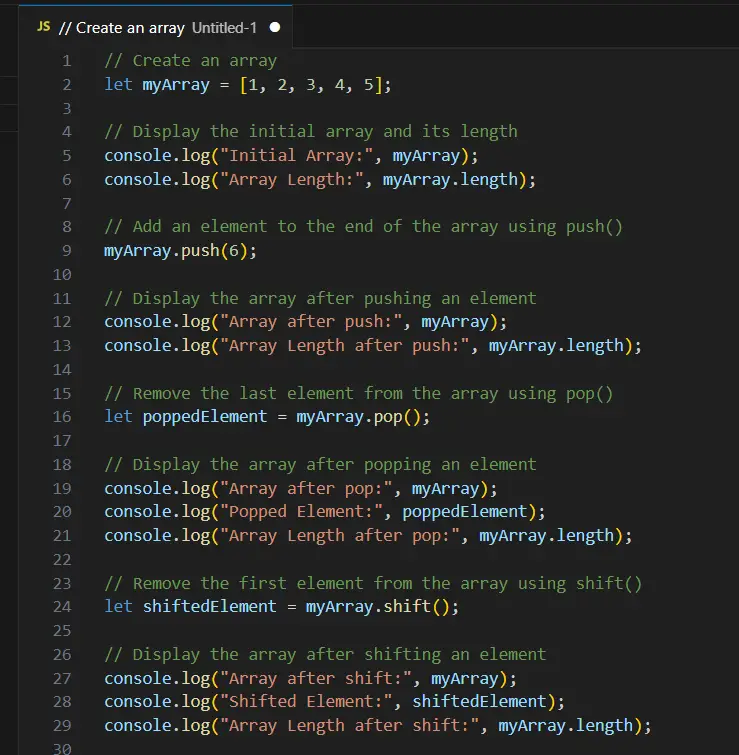
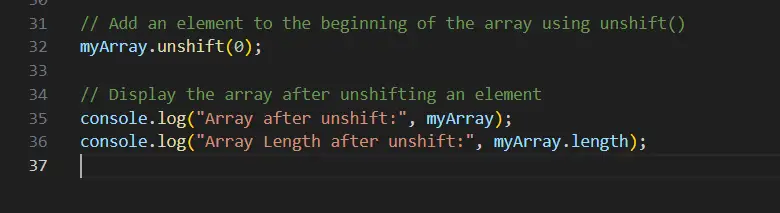
Arrays are includes with built-in properties and methods to facilitate manipulation and retrieval of data. The length property indicates the number of elements in an array, while methods like push(), pop(), shift(), and unshift() allow respectively to add, remove, and modify elements in the arrays.


How to again use array in loop (iterating)
Iterating over arrays is a common task in programming. JavaScript has various looping mechanisms, such as the for loop and the forEach method, to iterate through array elements. During iteration, you can perform operations on array elements to achieve specific tasks like that.
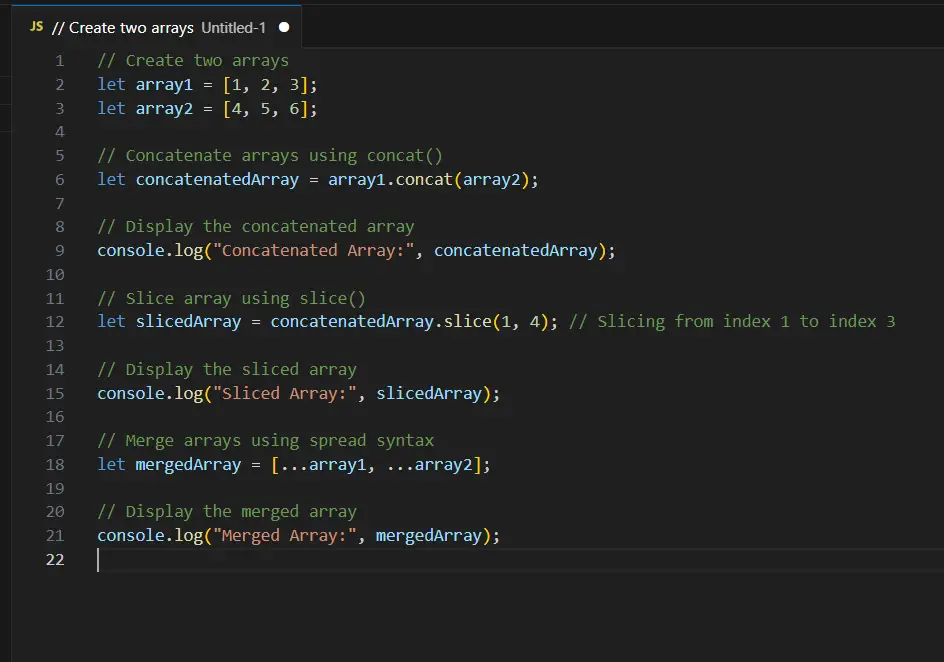
Basic array Operations
Arrays support several operations like including concatenation, slicing, and merging. You can combine arrays using this methods like concat() or slice(), or utilize the spread syntax to merge arrays easily.

Array Destructing process
Array destructing is a powerful feature in JavaScript that allows you to extract values from arrays into the variables. It simplifies the process of extracting multiple elements from an array and assigning them to individual variables.
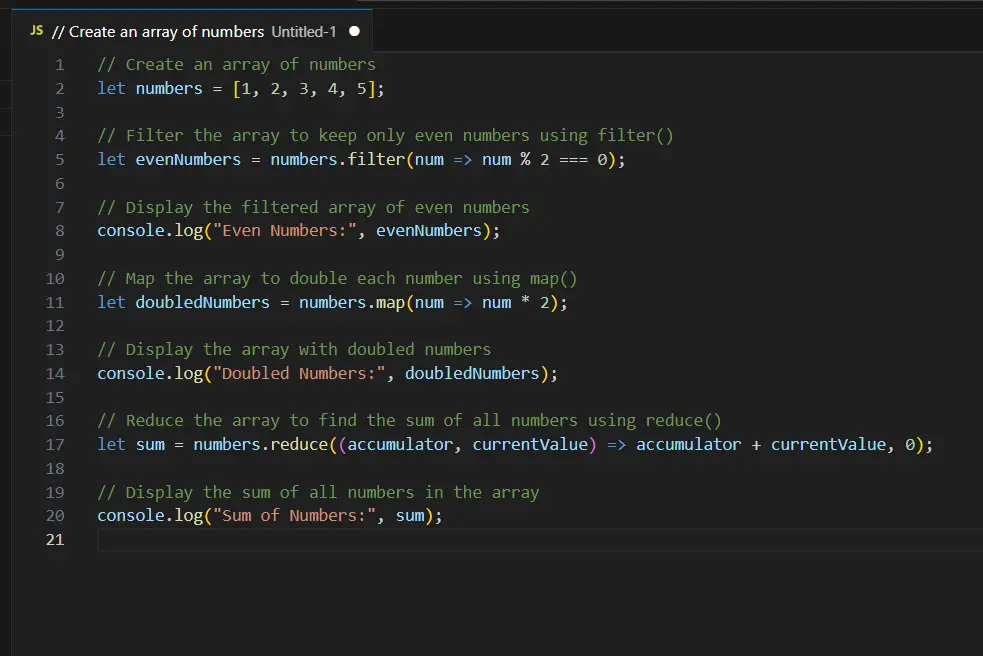
Common Array Patterns and Use Cases
Filtering, mapping, and reducing are common array patterns used to manipulate data handling. JavaScript provides more methods like filter(), map(), and reduce() for performing these operations on arrays and enable high data processing and transformation.

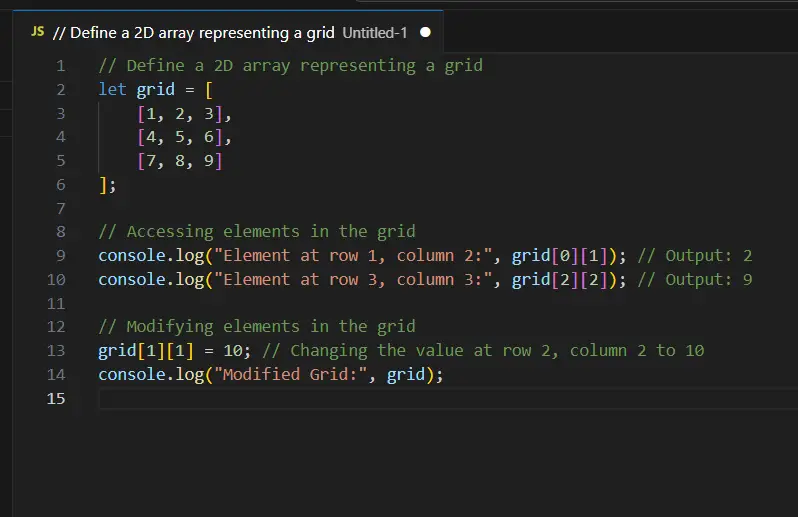
Multidimensional Arrays
Multidimensional arrays use to next level of the concept of arrays by allowing you to store arrays within arrays. They are very useful for representing tabular data or matrices and offer a structured way to organize complex when handing a large data sets.

If you read this article i think, you have get lot of knowledge about how to use JavaScript arrays in programming. If you have any problem regarding this topic please put your problem in the below comment section. And also read my other articles if you interested. Happy coding!